Yet another successful pyweek flies by.. well not yet.. but at least the major part of it is. Just in case you were wondering what the heck pyweek is.. just visit the website will you. I've been participating in this event ever since i found out about it during college. Enough of this stuff... let's get to the good part ...
If you have a wii or heard about it.. you will have heard that its' a low end system with not much of graphics power etc, but some of the games that are available on this system are really very innovative. One such example is the game called deBlob (by THQ). This was a student project which got adopted into a commercial game. So why the hell am i talking about it in a post dedicated for pyweek?.. well this game kinda inspired me to write write something similar. I've been waiting for the right moment and PyWeek9 presented the right opportunity. Why?.. coz the theme for this pyweek was 'Feather'
So i thought ill' build a game around painting the world in colors with a feather and have enemies who suck color out of the world and the feather. You get the idea right?.. so I had my inspiration from deBlob and now i had to get the painting aspect incorporated into the game. It would have been a easy ride (or so to speak) if i had stuck with just ripping off the deBlob game. But according to system capabilities survay i conducted among the other participants (who also judge your entry) it turned out that most of their systems did not have pixel shader capabilities. I thought it would be hard to get the art assets etc ready for such a game without shaders running. So i dumped the 3D game idea and started working on 2D version of it.
Art Assets:
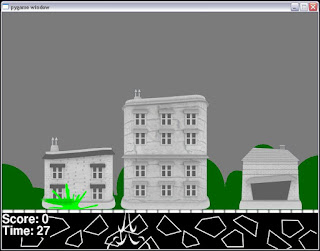
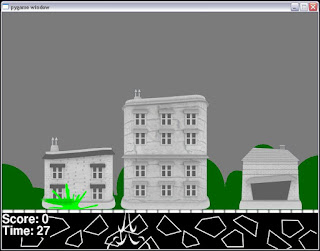
The look for this game was very important, it had to look dull and gloomy with mono chrome colors and then the feather would transform the world with colors. So i was looking for the right concept to target.. my attempts to create 2D versions of the 3D buildings in deBlob turned out to be pretty lame but that was the best i could do so i continued.. one day i came across a game called Misadventures of Mr.Winterbot this game set the right guide line for me as far as the buildings are concerned. I've been working a lot with blender lately and that has helped me create these models with ease. Once this was done, the simple procedure for generating ambient mapped renders in blender helped me get past the major hurdle for me.
Game Play:
user controls the wind direction which helps the user to control the feather. You can use the same wind power to crush the enemies and get the color you want for painting the world.
UserControls:
Mouse Gestures , strokes on the screen with mouse button pressed.
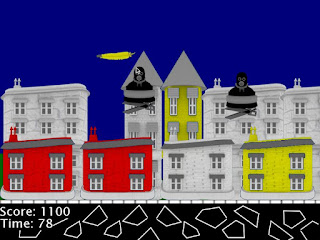
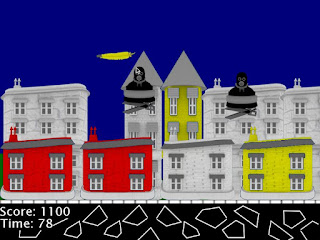
I had a document prepared in google docs with all the features i wanted to be in the game. So this helped me focus on what needed to be done. I would clear off each item off my list as soon as it is done.. So.. what was the result of one week's hard w ork?.. here you go...
ork?.. here you go...

As you can see.. this does look pretty awesome :D (well at least to me) so. As with any programmer, the art work has been a bit of a trouble for me .. i guess iv'e gone past that hurdle now.. at least for the 2D games :) I can't stress enough how important Blender has been for creating the art work. Oh and for the menus, i kinda put mini maps of the levels and these levels also track your best time and score :). As you finish a level sucessfully, you will see that level's menu option colored.. .. hmm you dont' get it right?.. just get the game from pyweek.org
you will be able to download a binary version as well as the source code (.. special note about the source code... it's dirty!! .. what do you expect.. 1 week time.. i had to do some stupid things to get the thing done)
ps: I know this is quite a long post.. I'ts been a while since i made such a big post.. but for a whole week this post is definitely small :)
If you have a wii or heard about it.. you will have heard that its' a low end system with not much of graphics power etc, but some of the games that are available on this system are really very innovative. One such example is the game called deBlob (by THQ). This was a student project which got adopted into a commercial game. So why the hell am i talking about it in a post dedicated for pyweek?.. well this game kinda inspired me to write write something similar. I've been waiting for the right moment and PyWeek9 presented the right opportunity. Why?.. coz the theme for this pyweek was 'Feather'
So i thought ill' build a game around painting the world in colors with a feather and have enemies who suck color out of the world and the feather. You get the idea right?.. so I had my inspiration from deBlob and now i had to get the painting aspect incorporated into the game. It would have been a easy ride (or so to speak) if i had stuck with just ripping off the deBlob game. But according to system capabilities survay i conducted among the other participants (who also judge your entry) it turned out that most of their systems did not have pixel shader capabilities. I thought it would be hard to get the art assets etc ready for such a game without shaders running. So i dumped the 3D game idea and started working on 2D version of it.
Art Assets:
The look for this game was very important, it had to look dull and gloomy with mono chrome colors and then the feather would transform the world with colors. So i was looking for the right concept to target.. my attempts to create 2D versions of the 3D buildings in deBlob turned out to be pretty lame but that was the best i could do so i continued.. one day i came across a game called Misadventures of Mr.Winterbot this game set the right guide line for me as far as the buildings are concerned. I've been working a lot with blender lately and that has helped me create these models with ease. Once this was done, the simple procedure for generating ambient mapped renders in blender helped me get past the major hurdle for me.
Game Play:
user controls the wind direction which helps the user to control the feather. You can use the same wind power to crush the enemies and get the color you want for painting the world.
UserControls:
Mouse Gestures , strokes on the screen with mouse button pressed.
I had a document prepared in google docs with all the features i wanted to be in the game. So this helped me focus on what needed to be done. I would clear off each item off my list as soon as it is done.. So.. what was the result of one week's hard w
 ork?.. here you go...
ork?.. here you go...
As you can see.. this does look pretty awesome :D (well at least to me) so. As with any programmer, the art work has been a bit of a trouble for me .. i guess iv'e gone past that hurdle now.. at least for the 2D games :) I can't stress enough how important Blender has been for creating the art work. Oh and for the menus, i kinda put mini maps of the levels and these levels also track your best time and score :). As you finish a level sucessfully, you will see that level's menu option colored.. .. hmm you dont' get it right?.. just get the game from pyweek.org
you will be able to download a binary version as well as the source code (.. special note about the source code... it's dirty!! .. what do you expect.. 1 week time.. i had to do some stupid things to get the thing done)
ps: I know this is quite a long post.. I'ts been a while since i made such a big post.. but for a whole week this post is definitely small :)
Comments