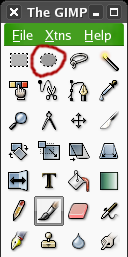
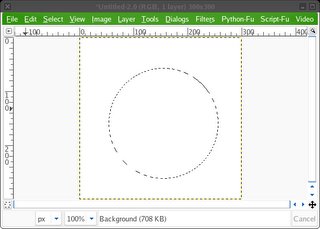
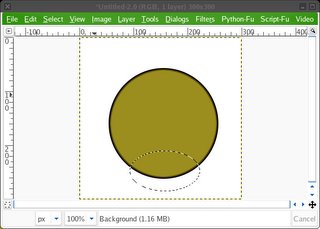
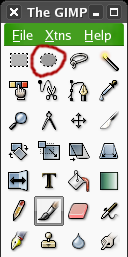
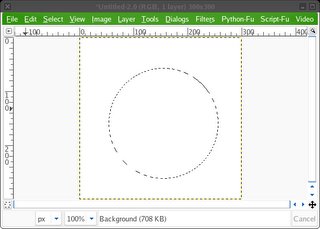
Today i decided to post a tutorial about how to draw a monkey face :) hope i made it clear. Ill' be using gimp so..if you dont' have gimp yet go grab it from the official website. First create a new drawing of size 300x300pixels. Then select the circular region selecting tool from the gimp toolbox (The one circled in red). Once you have selected this tool left click in the image window and drag to create a circular selection in the image window (like the one shown in window below).
Ill' be using gimp so..if you dont' have gimp yet go grab it from the official website. First create a new drawing of size 300x300pixels. Then select the circular region selecting tool from the gimp toolbox (The one circled in red). Once you have selected this tool left click in the image window and drag to create a circular selection in the image window (like the one shown in window below).

Now that you have created a circular selection, select the filling tool from the tool box and fill the circular selection with black color. This would form the base of our monkey face. The figure below shows how the circular selection would look after filling it with black color.
Now without unselecting the circular selection in the
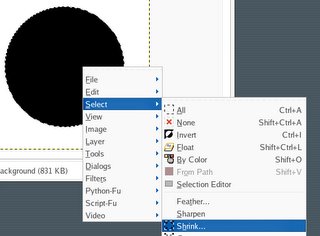
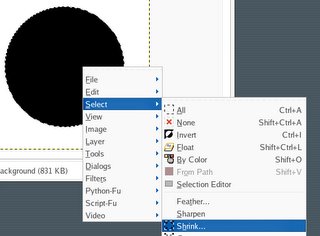
window, right click on the circle. This would bring up the menu that is shown in the image to the right. Now use the shrink option to reduce the size of the selection to a smaller circle inside the current selection. This is an easier way to create a concentric circular selection rather than starting from the scratch and selecting again.
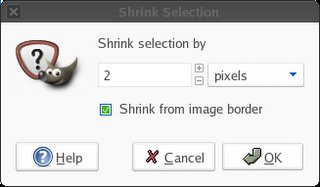
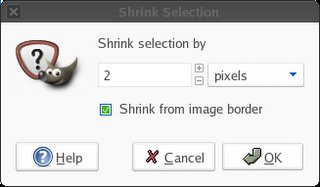
 This is the shrink dialog that would appear once you press the select->shrink menu item. Use your discreetion for the reduction in the selection size. In this case i have selected it to be 2 pixels wide.
This is the shrink dialog that would appear once you press the select->shrink menu item. Use your discreetion for the reduction in the selection size. In this case i have selected it to be 2 pixels wide.
This is the part that would give the outline for our drawing, so if you want a thincker outline.. shrink
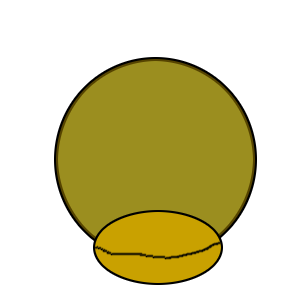
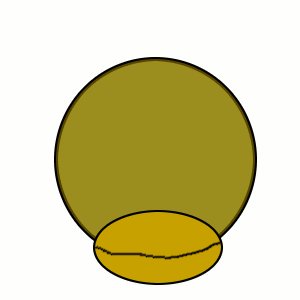
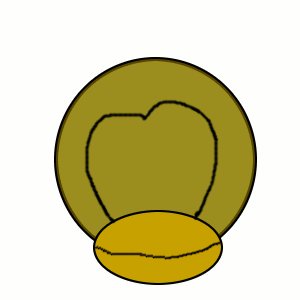
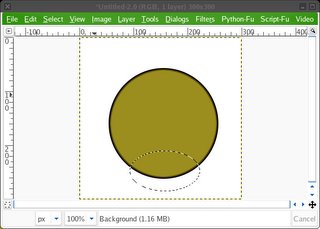
more. My opinion.. 2 pixels is good enough. Now continue this process and fill it with the color that you would like your monkey to be in. Finally after all this your drawing should look something like this. Now make another circular selection like the one shown in this figure. This is for drawing the snout of the monkey. Once you are sure about the selection, fill it again with black (base) and then fill it with some light color. Your drawing must look something like the image below.
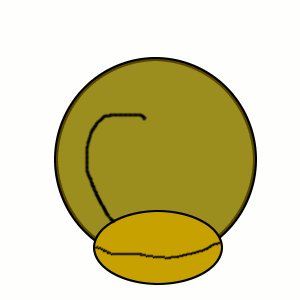
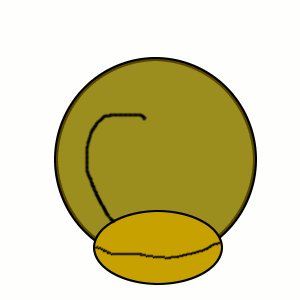
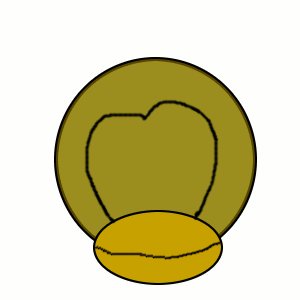
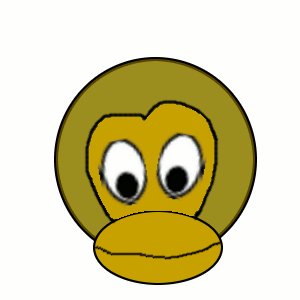
 Now we are done with the basic stuff for the monkey face. All we need now is eyes. Just use your imagination and draw the eyes you like. Before drawing the eyes.. we draw the eyes location. The following animation shows' what to do next. It's just like drawing a heart shape using the snout as the base of the heart instead of a pointed tip.
Now we are done with the basic stuff for the monkey face. All we need now is eyes. Just use your imagination and draw the eyes you like. Before drawing the eyes.. we draw the eyes location. The following animation shows' what to do next. It's just like drawing a heart shape using the snout as the base of the heart instead of a pointed tip.

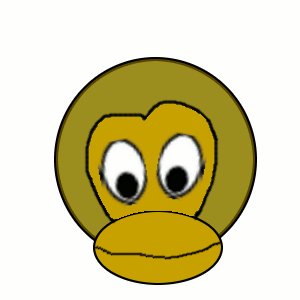
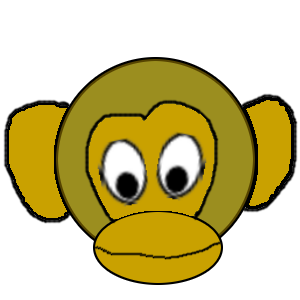
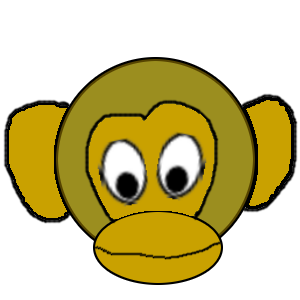
Once you are done with the borders for the eye, you can just put some eyes (download from net or draw them). Draw some ears for our monkey.. And then tadaaa..a we have our monkey face is ready!!!

 Ill' be using gimp so..if you dont' have gimp yet go grab it from the official website. First create a new drawing of size 300x300pixels. Then select the circular region selecting tool from the gimp toolbox (The one circled in red). Once you have selected this tool left click in the image window and drag to create a circular selection in the image window (like the one shown in window below).
Ill' be using gimp so..if you dont' have gimp yet go grab it from the official website. First create a new drawing of size 300x300pixels. Then select the circular region selecting tool from the gimp toolbox (The one circled in red). Once you have selected this tool left click in the image window and drag to create a circular selection in the image window (like the one shown in window below).
Now that you have created a circular selection, select the filling tool from the tool box and fill the circular selection with black color. This would form the base of our monkey face. The figure below shows how the circular selection would look after filling it with black color.
Now without unselecting the circular selection in the

window, right click on the circle. This would bring up the menu that is shown in the image to the right. Now use the shrink option to reduce the size of the selection to a smaller circle inside the current selection. This is an easier way to create a concentric circular selection rather than starting from the scratch and selecting again.
 This is the shrink dialog that would appear once you press the select->shrink menu item. Use your discreetion for the reduction in the selection size. In this case i have selected it to be 2 pixels wide.
This is the shrink dialog that would appear once you press the select->shrink menu item. Use your discreetion for the reduction in the selection size. In this case i have selected it to be 2 pixels wide.This is the part that would give the outline for our drawing, so if you want a thincker outline.. shrink

more. My opinion.. 2 pixels is good enough. Now continue this process and fill it with the color that you would like your monkey to be in. Finally after all this your drawing should look something like this. Now make another circular selection like the one shown in this figure. This is for drawing the snout of the monkey. Once you are sure about the selection, fill it again with black (base) and then fill it with some light color. Your drawing must look something like the image below.
 Now we are done with the basic stuff for the monkey face. All we need now is eyes. Just use your imagination and draw the eyes you like. Before drawing the eyes.. we draw the eyes location. The following animation shows' what to do next. It's just like drawing a heart shape using the snout as the base of the heart instead of a pointed tip.
Now we are done with the basic stuff for the monkey face. All we need now is eyes. Just use your imagination and draw the eyes you like. Before drawing the eyes.. we draw the eyes location. The following animation shows' what to do next. It's just like drawing a heart shape using the snout as the base of the heart instead of a pointed tip.
Once you are done with the borders for the eye, you can just put some eyes (download from net or draw them). Draw some ears for our monkey.. And then tadaaa..a we have our monkey face is ready!!!

Comments