Ever wondered how to make a gif animation using gimp?? Hmm ofcourse you did.. well even if you did not.. it would be good to know how simple gif animations can be made in this Free image editing software. Here is a sample of what can be achieved.

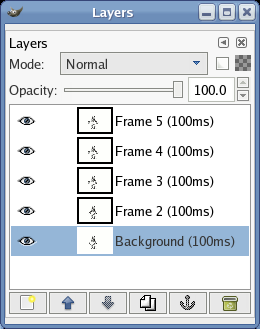
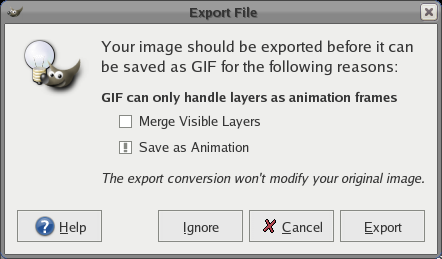
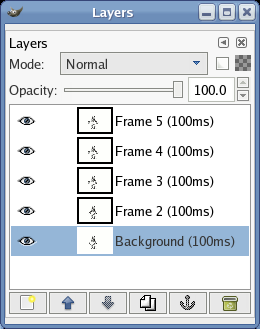
 Yes it looks crude.. but i made it in less than 20mins.. so i guess its valid :) any way.. coming to how we do it.. open gimp, create a new image, press ctrl+l this will bring up the layers dialog. In this layers dialog you are provided options to create delete, move the layers. So keep adding layers, each with the next image in the animation sequence. Want to check how your animation looks?? go to filters->animation->playback this will launch a dialog box which has playback, rewind and step buttons on it. Click on playback button and you will see how your animation looks. Satisfied?? just save the animation with an extension ".gif" ..you have to note that while saving you will be asked if you want the different layers to be mreged or to be saved as an animation.. just click on
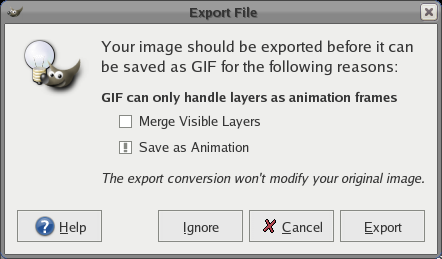
Yes it looks crude.. but i made it in less than 20mins.. so i guess its valid :) any way.. coming to how we do it.. open gimp, create a new image, press ctrl+l this will bring up the layers dialog. In this layers dialog you are provided options to create delete, move the layers. So keep adding layers, each with the next image in the animation sequence. Want to check how your animation looks?? go to filters->animation->playback this will launch a dialog box which has playback, rewind and step buttons on it. Click on playback button and you will see how your animation looks. Satisfied?? just save the animation with an extension ".gif" ..you have to note that while saving you will be asked if you want the different layers to be mreged or to be saved as an animation.. just click on  "save as animation check box" and you are done.. :D
"save as animation check box" and you are done.. :D

 Yes it looks crude.. but i made it in less than 20mins.. so i guess its valid :) any way.. coming to how we do it.. open gimp, create a new image, press ctrl+l this will bring up the layers dialog. In this layers dialog you are provided options to create delete, move the layers. So keep adding layers, each with the next image in the animation sequence. Want to check how your animation looks?? go to filters->animation->playback this will launch a dialog box which has playback, rewind and step buttons on it. Click on playback button and you will see how your animation looks. Satisfied?? just save the animation with an extension ".gif" ..you have to note that while saving you will be asked if you want the different layers to be mreged or to be saved as an animation.. just click on
Yes it looks crude.. but i made it in less than 20mins.. so i guess its valid :) any way.. coming to how we do it.. open gimp, create a new image, press ctrl+l this will bring up the layers dialog. In this layers dialog you are provided options to create delete, move the layers. So keep adding layers, each with the next image in the animation sequence. Want to check how your animation looks?? go to filters->animation->playback this will launch a dialog box which has playback, rewind and step buttons on it. Click on playback button and you will see how your animation looks. Satisfied?? just save the animation with an extension ".gif" ..you have to note that while saving you will be asked if you want the different layers to be mreged or to be saved as an animation.. just click on  "save as animation check box" and you are done.. :D
"save as animation check box" and you are done.. :D
Comments
SlipStream is correct :p
Duh.
Click on the layer and change the time. Then make sure you hit enter to exit the layer or it may reset.
Also you can set a specific time for all layers when you save.